嗨嗨~我是914 今天來學習flex囉GOGOGO
今天到"那家"咖啡廳做事,不曉得大家484有來過~
有推薦的咖啡廳好像也可以推推唷!
今天要來講 號稱容易上癮的 flex的排版
哈哈哈哈~想很久要怎麼做排版的部分
前情提要&重要事項
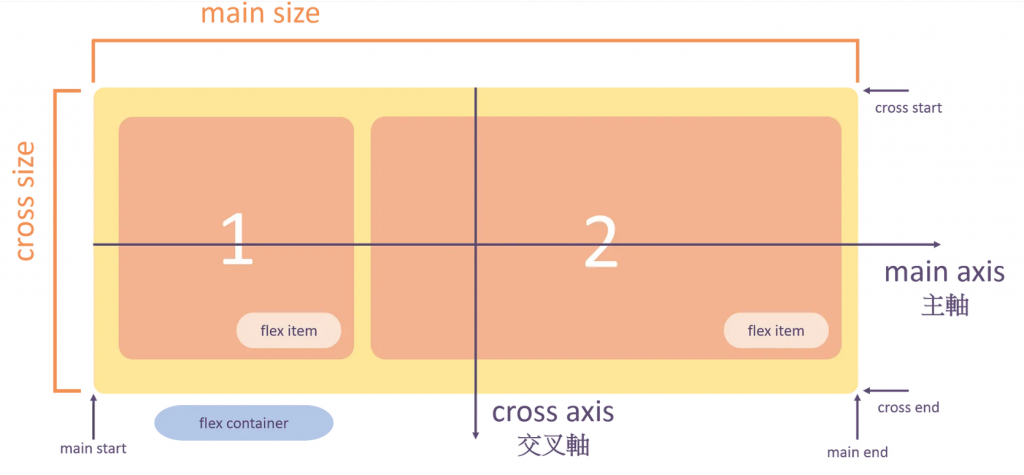
1.flex綜合圖片
(可以看出需要設在外層還是內層)

2.flex直接圖解
(這部分是從別人的文章截圖)

3.附上可以直接做flex測試的網址
https://flexbox.help/
4.可以點選綜合舉例的codepen進去看綜合的部分,配上圖示(1. 2.)會更加了解
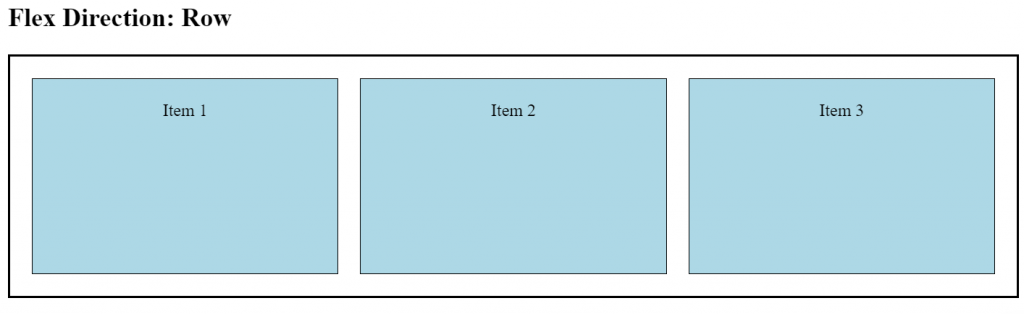
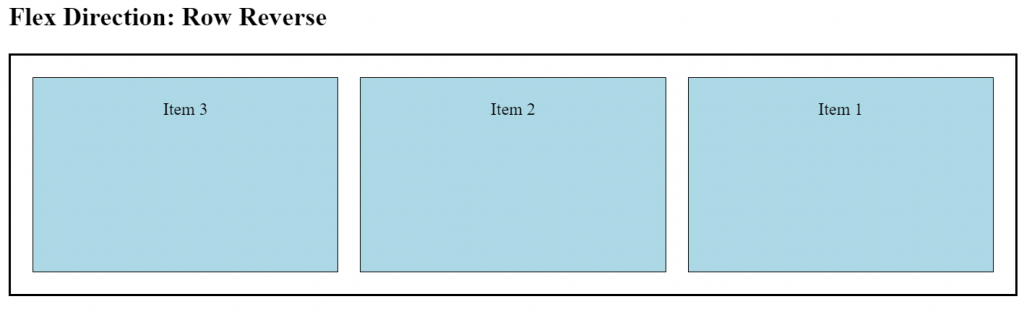
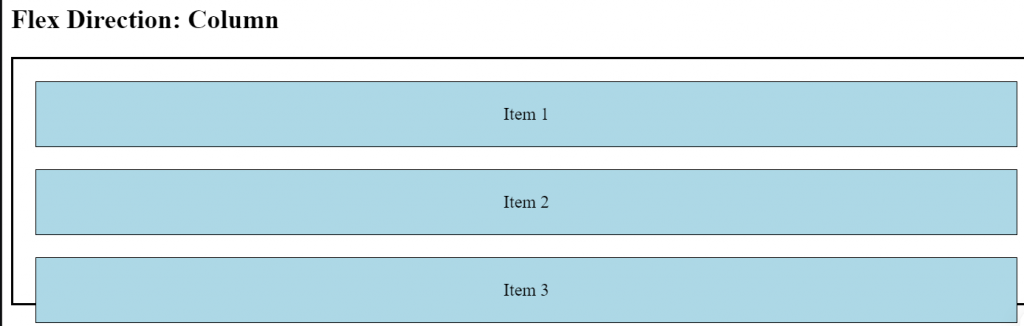
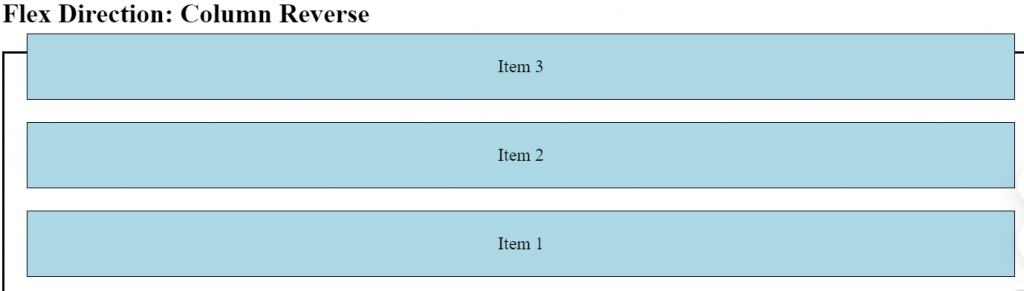
flex-direction




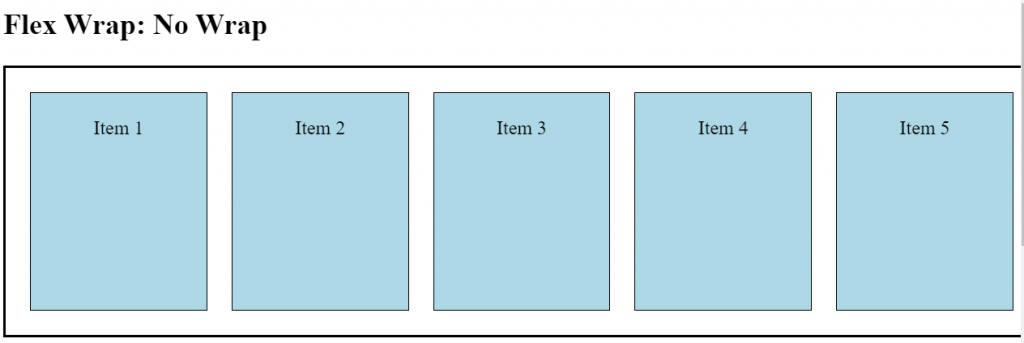
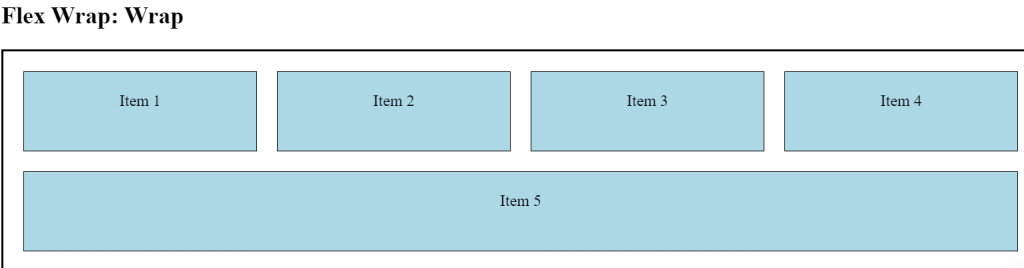
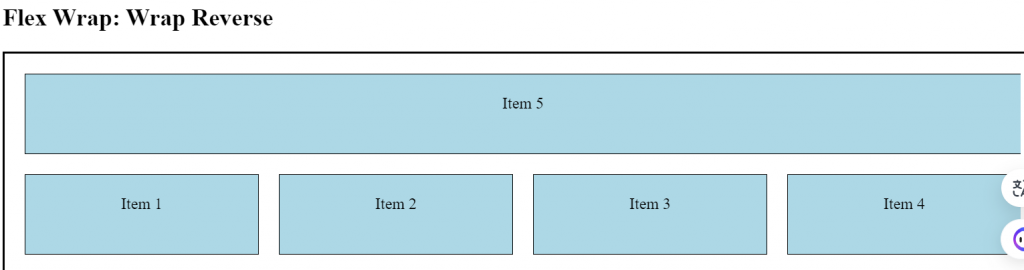
flex-wrap
綜合舉例:
https://codepen.io/JoyceChou914/pen/KKLNpBv



我是超級新手,若有任何建議或是錯誤的部分,歡迎底下留言唷thanks
我們下篇文章見掰掰~
對自己多用點心,日益努力,而後風生水起。盡情玩耍,盡情學習,盡情熱愛,盡情討厭,在需要的時候釋放善意,在必要的時候展現強硬,把這不得不過完的一生,變成值得慶賀的一生。
參考資料
https://ithelp.ithome.com.tw/articles/10267398?sc=hot
https://medium.com/%E7%8B%97%E5%A5%B4%E5%B7%A5%E7%A8%8B%E5%B8%AB/css-flexbox-%E4%BC%B8%E7%B8%AE%E8%87%AA%E5%A6%82%E7%9A%84%E6%8E%92%E7%89%88-%E5%9F%BA%E7%A4%8E%E8%A7%80%E5%BF%B5-85ffe3ae44b3
